Using ExitPoll
Overview
ExitPoll allows you to directly ask questions to your participants. This only requires a few blueprints and some options on the Cognitive3D dashboard. This page will walk you through the process of enabling and configuring an ExitPoll in your application.
Prerequisites
This page assumes you are somewhat familiar with Unreal's Blueprints. Implementing ExitPoll is fairly simple, but customization assumes you are familiar with a few topics:
Creating an ExitPoll
ExitPoll Hooks and Question Sets are created on the Cognitive3D Dashboard. A Hook is requested from the application during the experience and will receive a Question Set as a response. This allows you to use change which Question Set to display from a Hook without updating your application.
See the Dashboard documentation for a detailed guide for creating an ExitPoll Hook and Question Set.
Basic Implementation
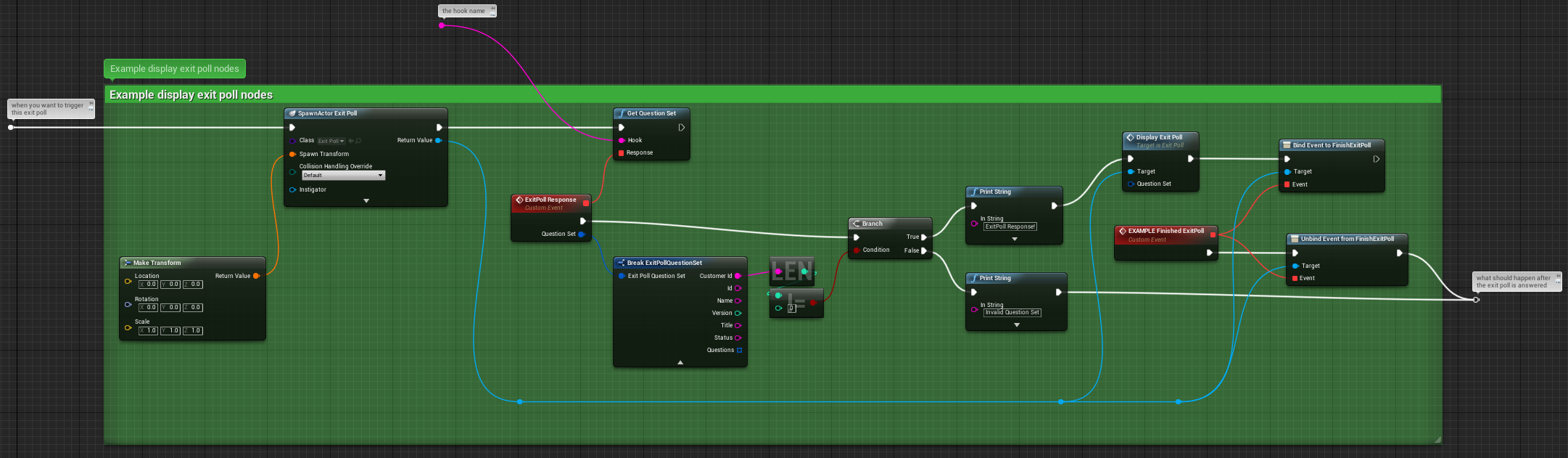
You can display your ExitPoll survey using these blueprint nodes. For simplicity, you can paste the text here(link) into your level blueprint.

- Connect the left white execution wire to the output pin of any event to display the ExitPoll survey
- Connect the magenta string wire to a variable with your Hook, or set the Hook directly on the Get Question Set Node
- Optionally, you can execute blueprints after the ExitPoll has been completed by connecting the right white execution wire to more blueprint nodes. You can also safely Destroy the ExitPoll Actor here
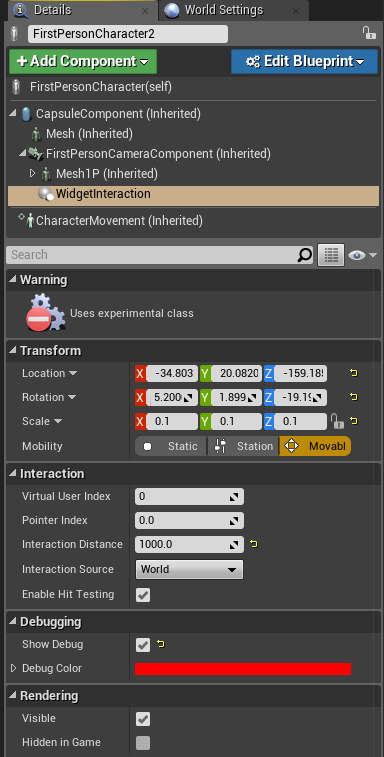
To interact with a panel, you must have a Widget Interaction component somewhere on your Player Actor. This could be attached to the Participant's camera or attached to a motion controller. This will draw a line forward to interact with the ExitPoll buttons.

If you wish to use a Voice Panel to record a participant's feedback, you will have to add the following lines to DefaultEngine.ini found in your project's config folder
[OnlineSubsystem]
DefaultPlatformService=Null
bHasVoiceEnabled=true
[Voice]
bEnabled=true
That's it! When you run your game, you should see your ExitPoll appear.

Customizing ExitPoll
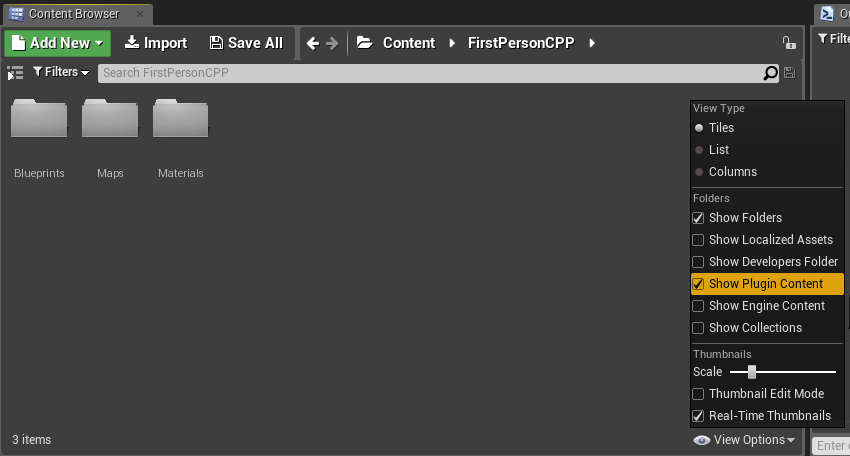
To customize how the ExitPoll panels are displayed and function, first enable Show Plugin Content from the Content Browser View Options.

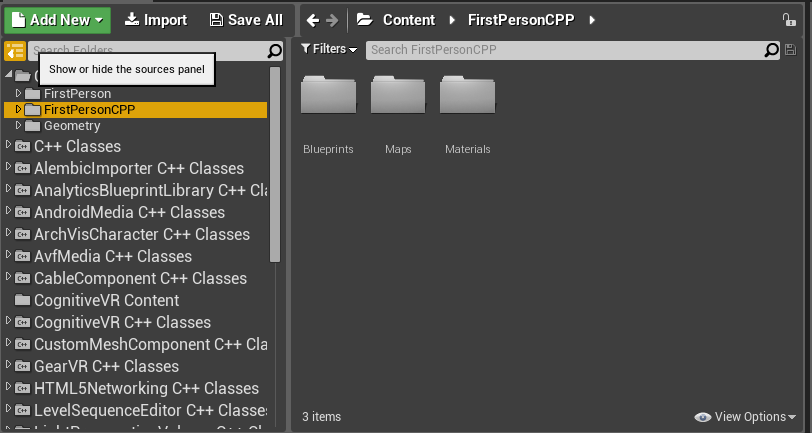
It can also be convenient to show the sources panel in the Content Browser. This is the small Heirarchy button next to filters.

Select the Cognitive3D Content folder. This contains all the blueprints and panels for displaying ExitPoll.
Each ExitPoll panel is built with a UMG Widget and an Actor.
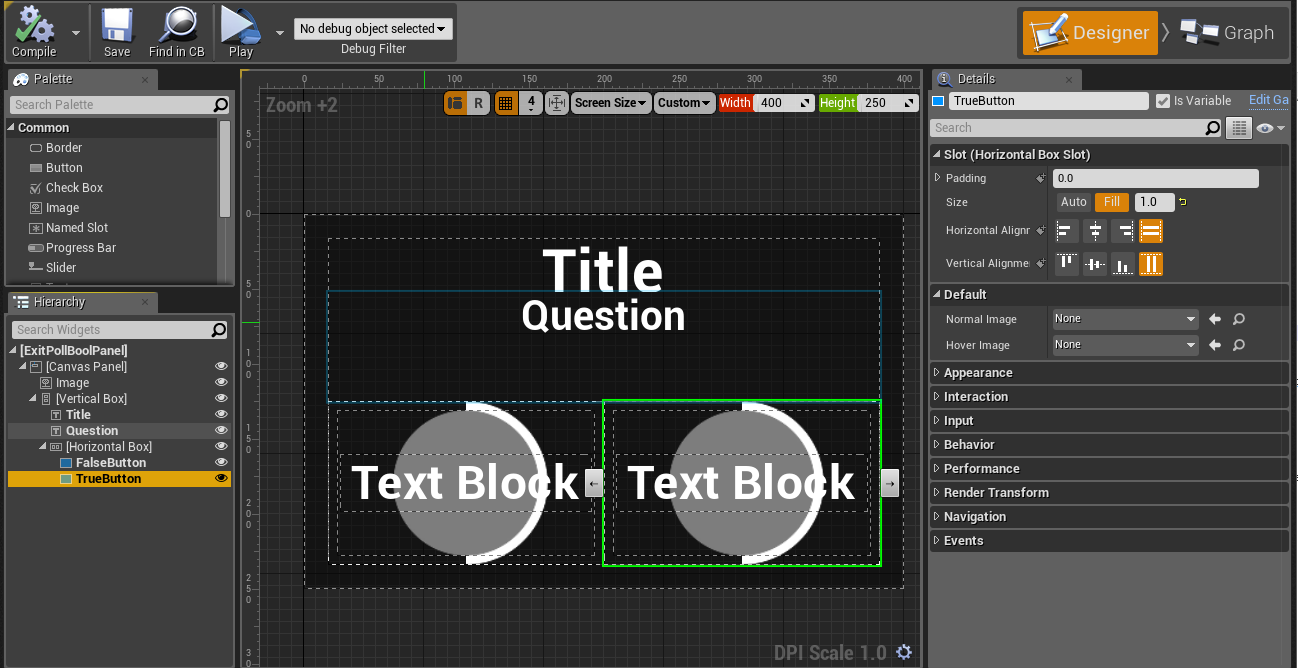
Widget Art
The UMG Widget contains the text and buttons used to display and answer a question.

In the Details panel, you can set the Normal Image and Hover Image on a Gaze Button. This allows you to easily change the textures used on each panel's buttons without creating new widgets.
Nearly any changes to ExitPoll panels should be fine, but here are a few things to keep in mind:
- Title, Question and each Gaze Button are set dynamically in the Panel Actor blueprint. Removing or renaming these could require additional work to make the panel display correctly
- The Scale Panel assumes each Gaze Button is a child of a Horizontal Box
- The Multiple Choice Panel assumes each Gaze Button is a child of a Vertical Box
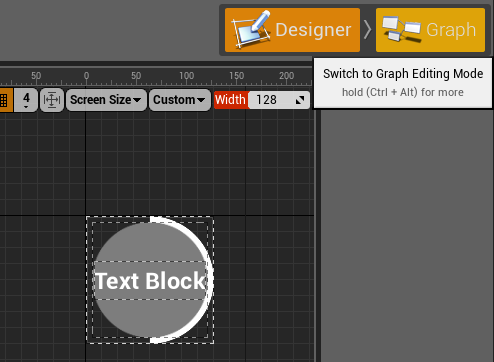
Gaze Buttons
Gaze Buttons use the Widget Interaction component for input. The functionality for the buttons can be modified in the Graph editing mode.

The variable Gaze Duration changes the duration the button must be gazed at before it activates.
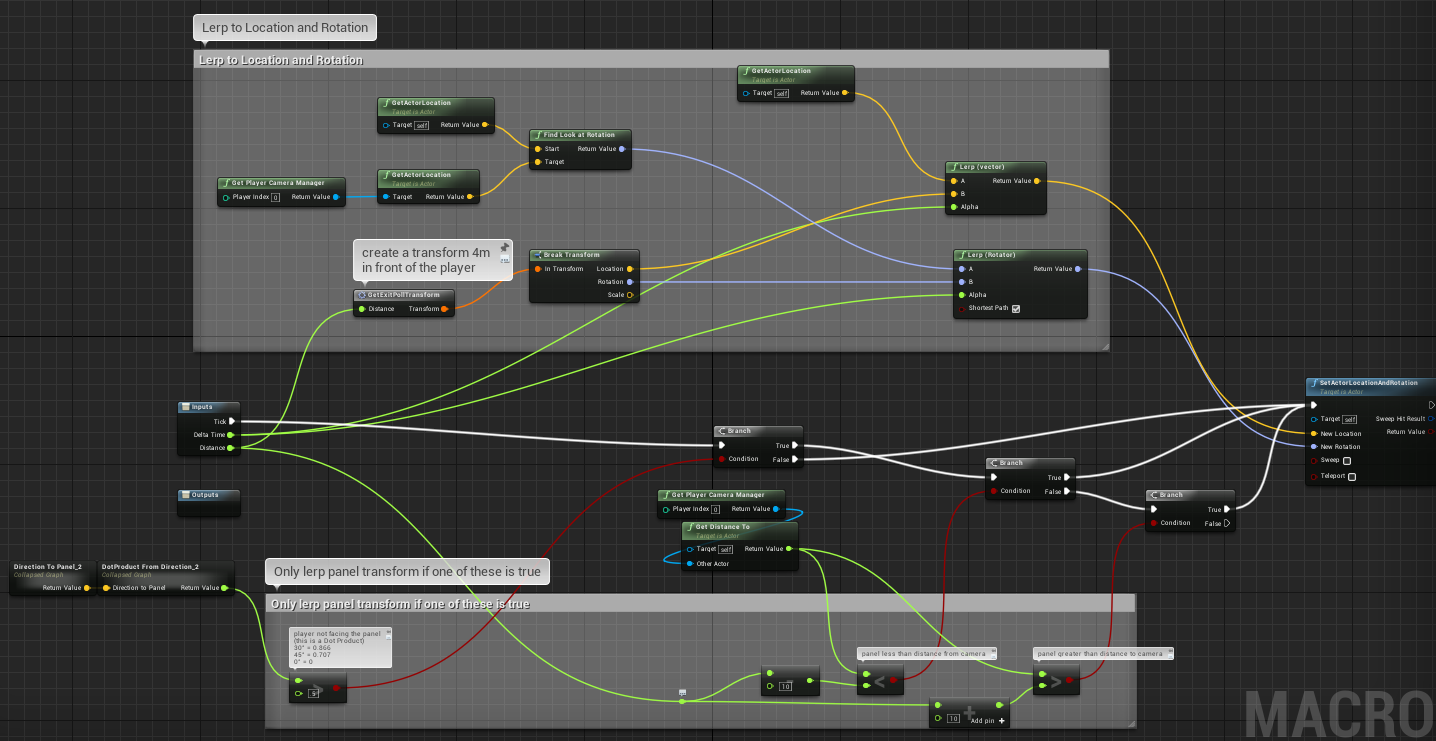
Actor Location
Each Panel Actor includes a Tick event to update its position and rotation. By default, a panel will rotate and move to stay 400 centimetres in front of the participant. This macro can be found in the CommonVRAnalytics blueprint class.

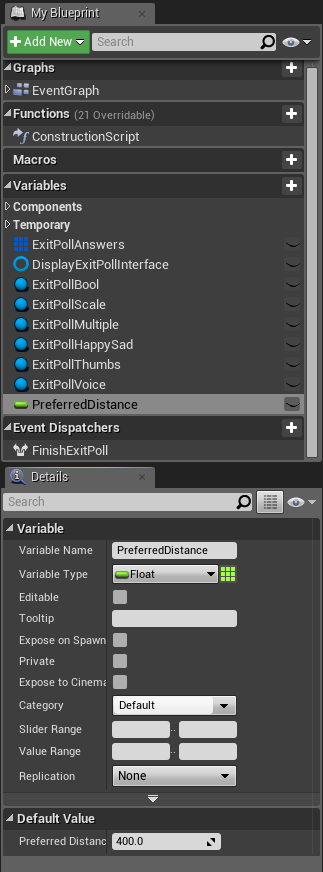
To change the distance the Panel is displayed at, adjust the Preferred Distance variable found in the ExitPoll actor blueprint.

![]() If you have a question or any feedback about our documentation please use the Intercom button (purple circle) in the lower right corner of any web page.
If you have a question or any feedback about our documentation please use the Intercom button (purple circle) in the lower right corner of any web page.