ExitPoll
Overview
ExitPoll allows you to ask your participants questions. This page will walk you through the process of enabling and configuring an ExitPoll in your application.

ExitPoll Setup
1. Create ExitPoll Question Set and Hook
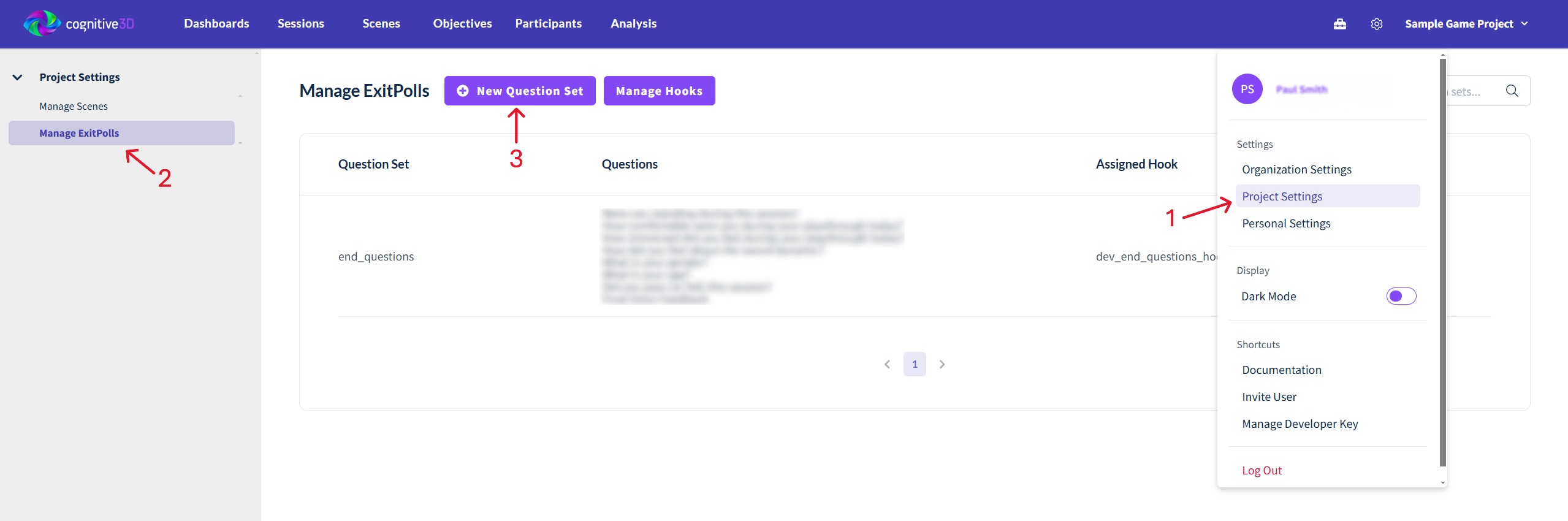
Before using ExitPoll, create a question set on the Dashboard. You can do this under Manage ExitPolls in Project Settings, accessible via the gear icon in the top-right menu bar.

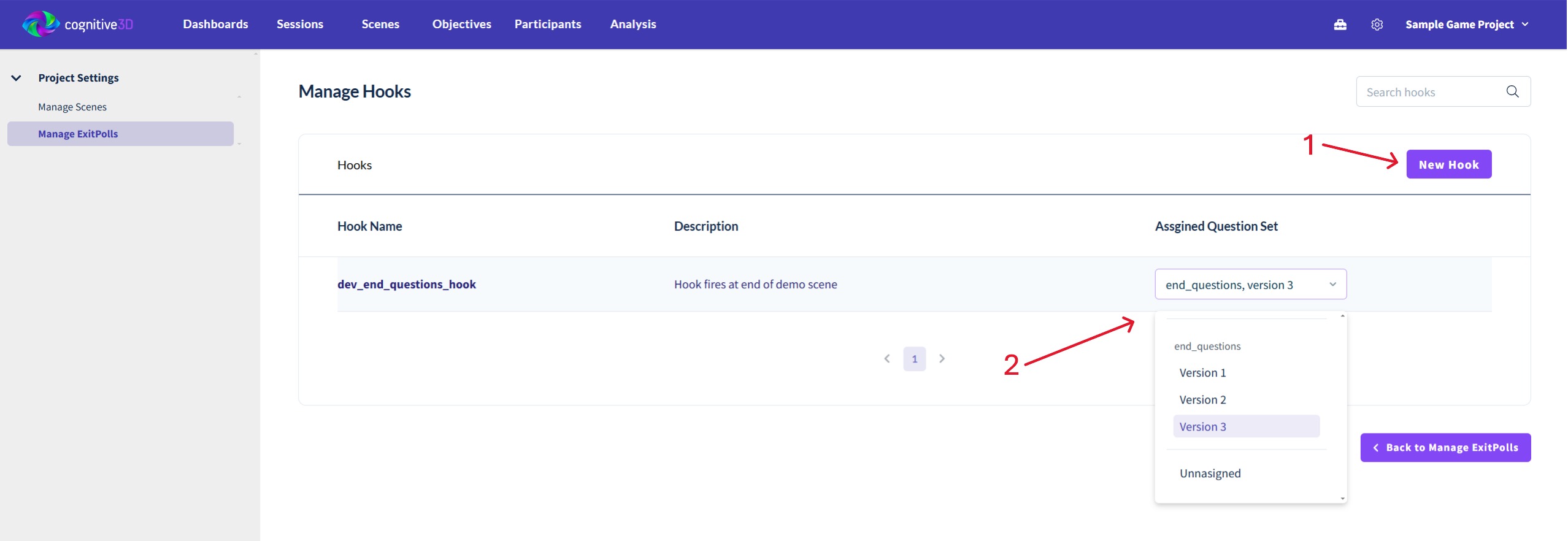
Next, you will need a Hook to display the ExitPoll in your experience. The hook will be your unique identifier to retrieve a set of questions from the backend. Click on Manage Hooks, create a new hook, and link it to your question set as shown below.
For more details, visit the Dashboard Exitpoll page.
2. ExitPoll Setup in Unity
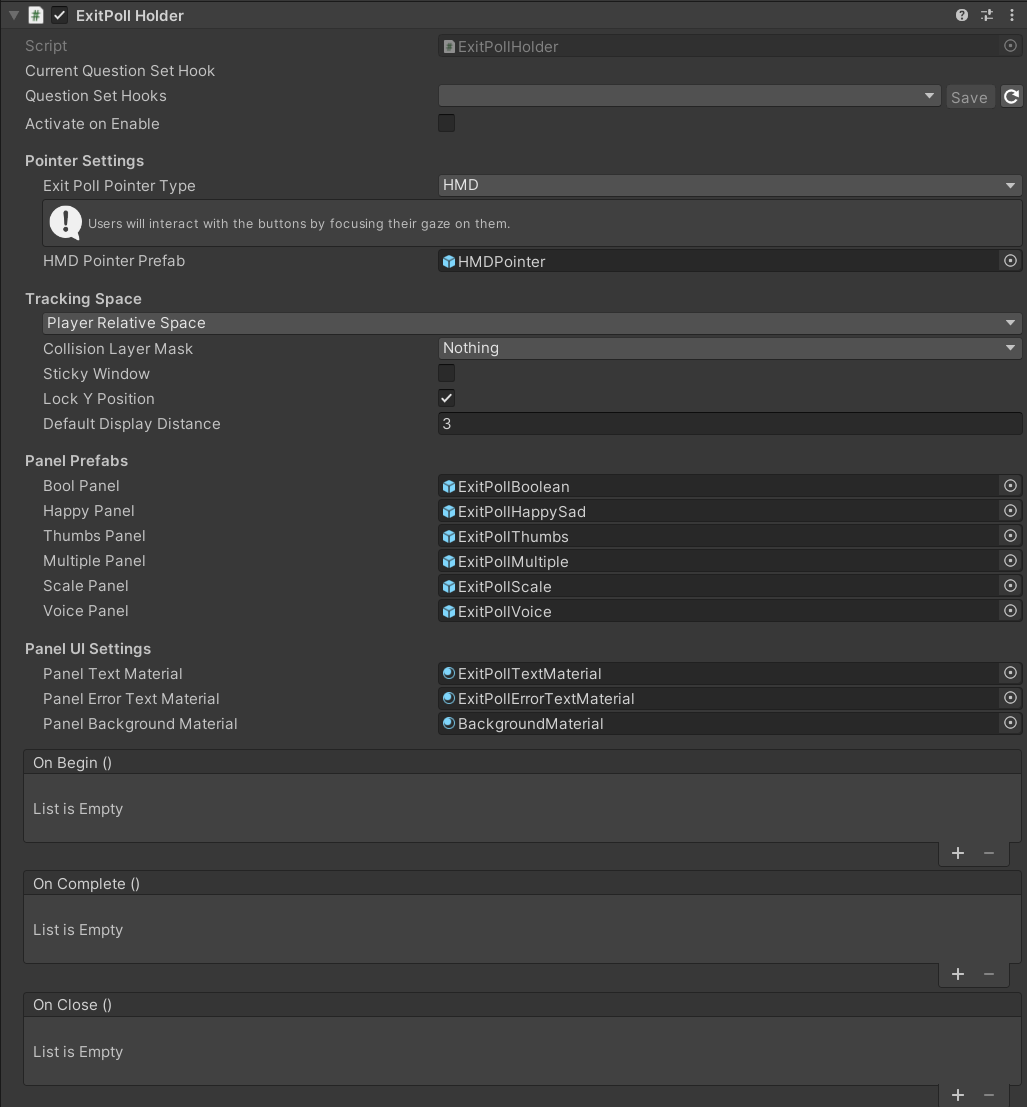
Once you've set up your question set(s) on the Dashboard, add an ExitPollHolder component to your Unity scene to configure and display the questions.
Note
For Unity SDK version 1.7.0 or later:
Use the ExitPollHolder prefab in your scene. You can find it in Cognitive3D package/Runtime/Exitpoll/Prefabs or within the ExitPoll Customization sample.
For Unity SDK version 1.6.5 or earlier:
Create an empty GameObject and add the ExitPollHolder component manually or use the ExitPollHolder prefab within the ExitPoll Customization sample.

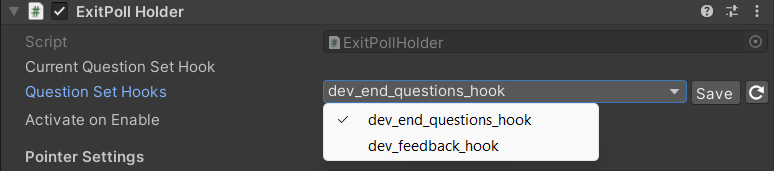
- Question Set Hook - Select your question set hook from the dropdown list. If the list is empty or you've added a new hook on the dashboard, click the Refresh button to refresh the list. After selecting your hook, click the Save button to set the hook name for the ExitPoll.

Note
For Unity SDK version 1.6.5 or earlier:
Manually enter the question hook into the Question Set Hook field to retrieve questions from the dashboard. You can find the hook in your Cognitive3D online dashboard.
- Activate on Enable - Check this box if you want exitpoll to start as soon as this component is enabled. Otherwise you will need to call
ExitPollHolder.Activate()yourself as shown in the example below.
public Cognitive3D.ExitPollHolder holder;
void SomeFunction()
{
//display the ExitPoll
holder.Activate();
}
Note
Ensure that SessionBegin() is called before an ExitPoll is activated. Otherwise it will not display properly.
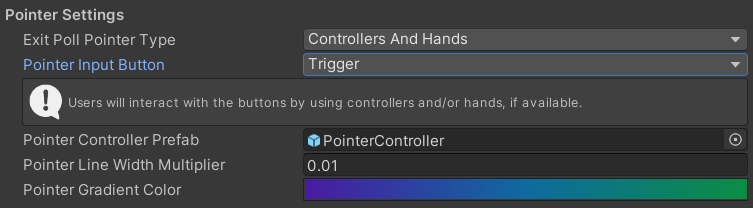
- ExitPoll Pointer Type - Select how your users will interact with the exit poll.
- HMD Pointer - Users can interact with buttons by focusing their HMD on them. A red crosshair will be displayed for better visibility.
-
Controllers and Hands - Users can interact with buttons by pointing and pressing the associated controller button. Note that hand pointer support is currently available only for applications developed with the Meta SDK.

-
Custom – Users can interact with buttons using custom pointers. To enable this, you'll need to implement code that allows interaction via the
SetPointerFocus()method from theCognitive3D.IPointerFocusinterface.
public GameObject pointer;
void SomeFunction(bool activation, bool hover)
{
// Interacting with buttons using custom pointer and physics raycast
if (Physics.Raycast(pointer.transform.position, pointer.transform.rotation * Vector3.forward, out RaycastHit hit, 20, LayerMask.GetMask("UI")))
{
Cognitive3D.IPointerFocus button = hit.collider.GetComponent<Cognitive3D.IPointerFocus>();
if (button != null)
{
button.SetPointerFocus(activation, hover);
}
}
}
Note
For Unity SDK version 1.6.5 or earlier: You have the following options for pointer type:
- Right Controller Pointer and Left Controller Pointer - Users will be able to interact with buttons by pointing and pulling the trigger on the right or left controller. In Meta applications, if hand tracking is available, users can also use buttons using their right or left hand and a pinch gesture.
- Tracking Space - World or Player Relative. Configures the behavior of how the ExitPoll panel will move.
- (World Space) Attach Transform - Check this box if you want exit poll panels to follow this GameObject. Otherwise, the panels will stay in the absolute world spawn position.
- (Player Space) Collision Layer Mask - The ExitPoll panel will try to spawn in front of the participant and avoid collisions with GameObjects on these layers.
- (Player Space) Sticky Window - Check this box if you want the exit poll to stay relative to the user when they move/teleport.
- (Player Space) Lock Y Position - Check this box if you want to match the ExitPoll panel with the vertical position of the participant's HMD
- (Player Space) Default Display Distance - Sets the preferred distance away from the participant to spawn the ExitPoll panel
- Panel Prefabs - Allows you display either custom panels or the default Cognitive3D panels for the selected ExitPoll question set.
- On Begin - Events called when the ExitPoll is activated, has a valid question set, and displays a panel
- On Complete - Events called when the question set is completed successfully
- On Close - Events called when the question set closes for any reason including after OnComplete is called. If there is an error receiving questions this may be called instead of OnBegin
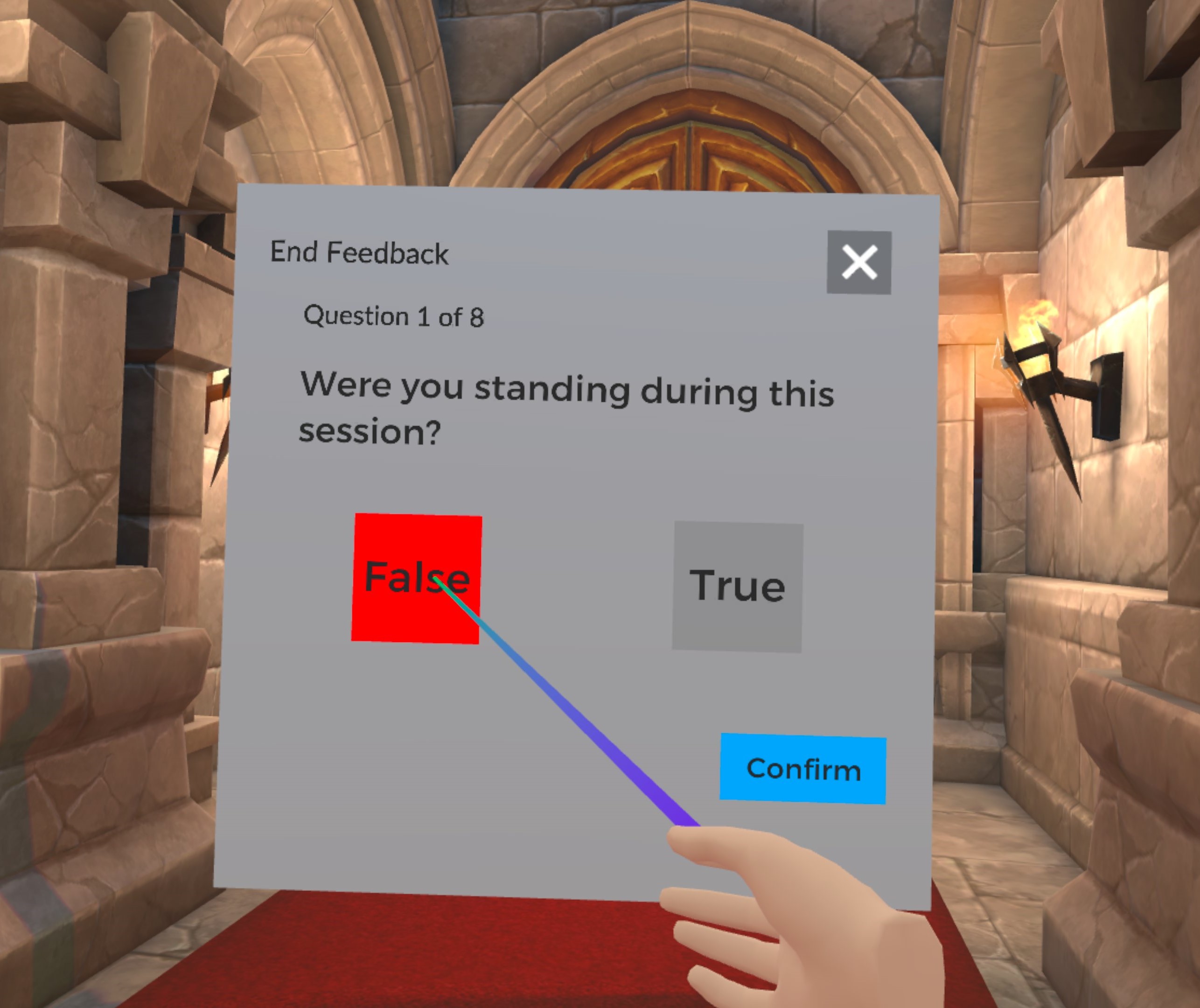
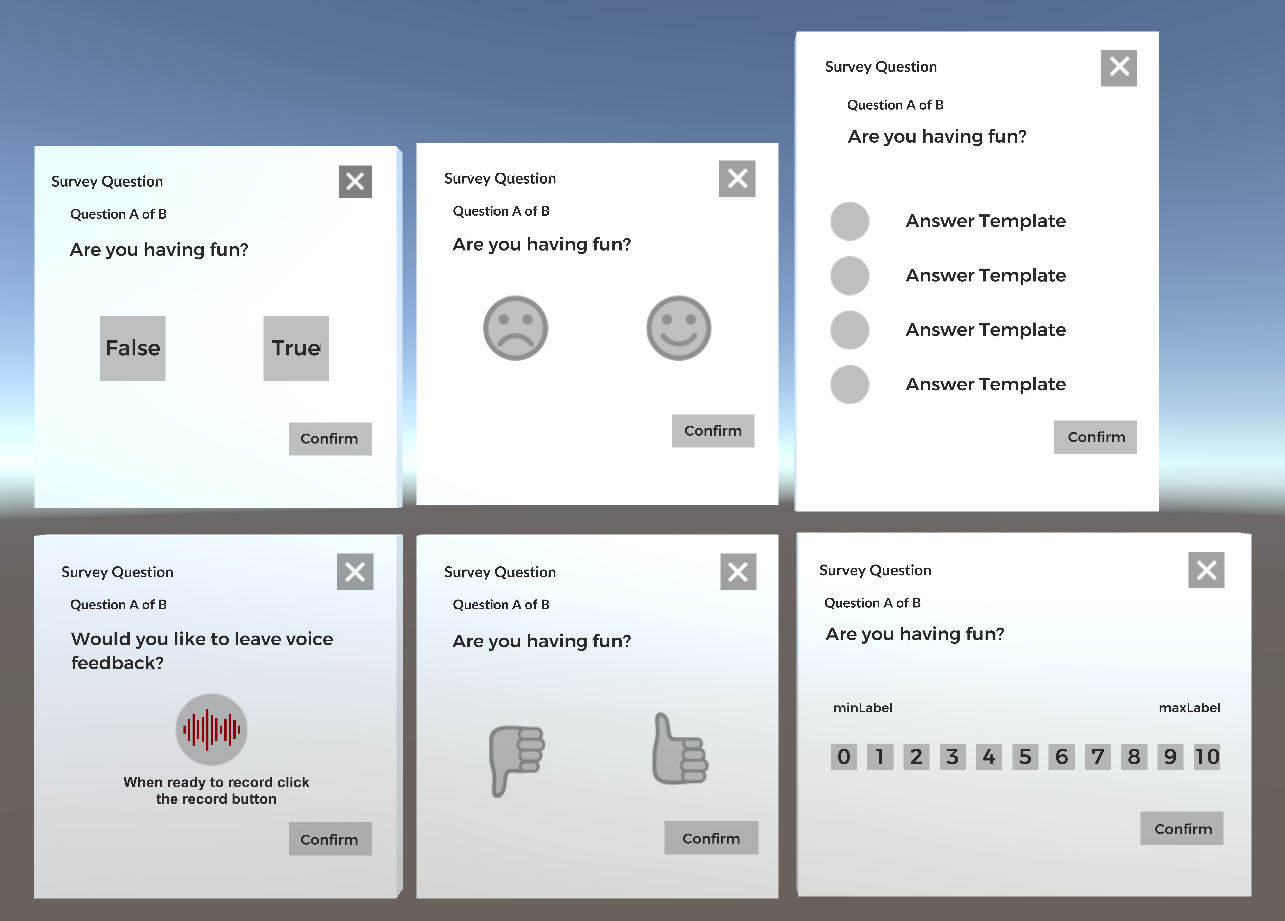
Prefab Overview
The ExitPoll panel prefabs are ready to use in any application. It was built to be flexible and easy to change to fit your user experience and functionality.

- The ExitPoll panels use Unity's built in Canvas system
- All the art is separated from the functioning part of this panel; replacing this with your assets is easy
- The buttons have a small radius that fills while the participant is looking at it
- The
On Confirmaction is similar to Unity's Canvas buttons - they can invoke functions on other components. These are loosely connected so you can replace these buttons with your own button script

Customization
Using the ExitPoll Holder component outlined above is a simple way to override which prefabs to use for a single ExitPoll question set. Or you can change the default ExitPoll Panel prefabs located in the Cognitive3D Package in the Runtime/ExitPoll/Prefabs folder. The exit poll panel prefabs can now be downloaded as a sample in addition to the SDK - this will allow you to customize the prefabs and drag and drop them as panel overrides in the ExitPollHolder component.
Art Style and Branding
Note
For Meta SDK Applications: For improved visual crispiness and readability in your Meta SDK-based applications, consider implementing OVR Compositor Layers. This can enhance the clarity of the ExitPoll content by leveraging advanced compositing features. For more information on how to implement this feature in your Unity project, refer to the official Meta documentation here: OVR Compositor Layers Implementation
The visuals of each ExitPoll prefab are largely independent of the functionality. You can customize or remove the background, buttons, and text as needed. Additionally, you can modify their materials by using the references in the ExitPollHolder component to the original prefabs.

In the case of the 'Scale' and 'Multiple Choice' Exitpoll types, all the buttons already exist in the prefab and are disabled as necessary.
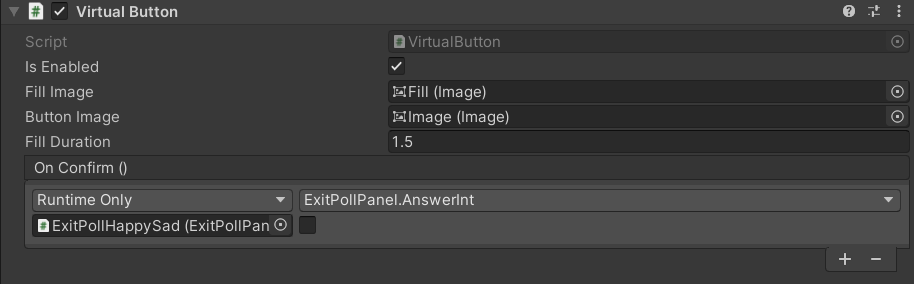
Input System
The PointerController component pointing at a VirtualButton component will call SetPointerFocus() each frame. The VirtualButton handles the visuals and delay before calling the OnConfirm action. This is implemented as a UnityEvent and can be set in the inspector. This calls the AnswerInt function on the ExitPollPanel component on the root GameObject with a property value.
A custom input must call AnswerInt similarly to these default buttons. For example, you could create a new script and use Unity's OnCollision method to call this UnityEvent, or hardcode the function call and pass the correct value as a parameter. Here is a very simple code sample:
// OnImpact is set to call 'AnswerInt' in the inspector
public UnityEngine.Events.UnityEvent OnImpact;
private void OnCollisionEnter(Collision c)
{
if (c.gameObject.CompareTag("hand"))
OnImpact.Invoke();
}
API Reference
Retrieve ExitPoll Data
To use a custom UI for the ExitPoll panels, you can retrieve the ExitPoll data, including the title, description, questions, and more, using the following API:
Note
Be sure to set the hook name first using Cognitive3D.ExitPollManager.HookName.
// A function you call from your app
public async void DisplaySurveyQuestions()
{
// Request the question data
Cognitive3D.ExitPollManager.HookName = "HookName";
Task<Cognitive3D.ExitPollData> exitPollDataTask = Cognitive3D.ExitPollManager.GetExitPollQuestionSets();
// Await the response
Cognitive3D.ExitPollData exitPollData = await exitPollDataTask;
// Spawn your prefabs to display the questions to your users
// ...
}
Using ExitPoll Data
The ExitPollData class provides all the necessary details for retrieving and displaying exit poll questions in a custom UI. Below is a breakdown of how to use its fields effectively when integrating them into your custom prefabs.
ExitPoll Data Fields:
| Field | Type | Description |
|---|---|---|
name |
string |
The name of the exit poll. |
version |
int |
The version number of the exit poll. |
title |
string |
The title of the exit poll. |
questions |
ExitPollDataEntry[] |
An array of questions included in the exit poll. |
ExitPoll Question Fields: Each question include the following fields:
| Field | Type | Description |
|---|---|---|
title |
string |
The title of the question. |
type |
string |
The type of the question (e.g., multiple choice, scale, voice). |
maxResponseLength |
int |
Maximum response length (only applicable for voice-based questions). |
minLabel |
string |
Label for the minimum value in scale-based questions. |
maxLabel |
string |
Label for the maximum value in scale-based questions. |
range |
ExitPollDataScaleRange |
The range of values for scale-based questions. |
answers |
ExitPollDataEntryAnswer[] |
An array of answer choices (only applicable for multiple-choice questions). |
Scale-Based Questions: For scale-based questions, the range field defines the scale range with start and end values.
| Field | Type | Description |
|---|---|---|
start |
int |
The starting value of the scale. |
end |
int |
The ending value of the scale. |
Multiple-Choice Questions: For multiple-choice questions, the answers array includes the text of each choice.
| Field | Type | Description |
|---|---|---|
answer |
string |
The text of the answer choice. |
Implementing in a Custom UI: When designing a custom UI, use these fields to display the exit poll title and dynamically loop through the questions. For multiple-choice or scale-based questions, ensure the correct options are presented based on their respective fields.
Recording ExitPoll Answers
To record your answers, use Cognitive3D.ExitPollManager.RecordAnswer() for integer responses or Cognitive3D.ExitPollManager.RecordMicrophoneAnswer() for microphone-based answers. Both methods take the question index (starting at 0) as their first parameter, so ensure you're recording the answers for the correct associated questions.
Note that all question types, except for microphone-based questions, take integer responses.
Note
For recording audio or microphone answers, you'll need to convert them to bytes and then to a Base64 string.
Record 1 for boolean true, happy, or thumbs up; and 0 for boolean false, sad, or thumbs down.
For multiple-choice questions (with a max of 4 options), use 0 for the first option, 1 the second, 2 for the third, and 3 the fourth option.
For scale questions, use the value selected on the user's display.
private void RecordAnswers()
{
// record the first question (a true/false question) as 'true'
Cognitive3D.ExitPollManager.RecordAnswer(0, 1);
// record the second question (a scale question from 1-10) as 7
Cognitive3D.ExitPollManager.RecordAnswer(1, 7);
// this should be a wav file converted to a base64 string
string MicrophoneAudioClip;
// record the third question (an audio question))
Cognitive3D.ExitPollManager.RecordMicrophoneAnswer(2, MicrophoneAudioClip);
}
Submitting ExitPoll Answers
After recording all your ExitPoll question answers, you can submit them using the following API:
private void CompleteAllQuestions()
{
// records all the user's answers
Cognitive3D.ExitPollManager.SubmitAllAnswers();
}
Offline Exitpoll
The ExitPoll Question Set will be saved locally if Local Data Cache is enabled. This can be changed in Preferences from the Cognitive3D menu. Fore more information on saving data locally, you can visit our docs on the local cache.
If the device cannot reach the internet it will display the last Question Set it received when there was an internet connection. Participant responses will be saved locally until the application connects to the internet.
![]() If you have a question or any feedback about our documentation please use the Intercom button (purple circle) in the lower right corner of any web page or join our Discord.
If you have a question or any feedback about our documentation please use the Intercom button (purple circle) in the lower right corner of any web page or join our Discord.